2019设㊣计流行趋势◥预测
2018-11-09 13:20
2019年,设计领域将会步入一个崭新的阶段,Behance 上的大神在最负盛名的工作环境中,对颜色、排版、图案和尺寸进行深ζ入分析,给出了 2019 年设计流行趋势预测。
重点推荐:插画设计
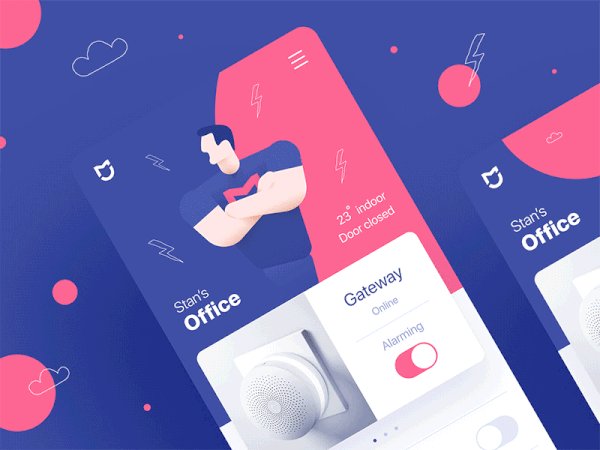
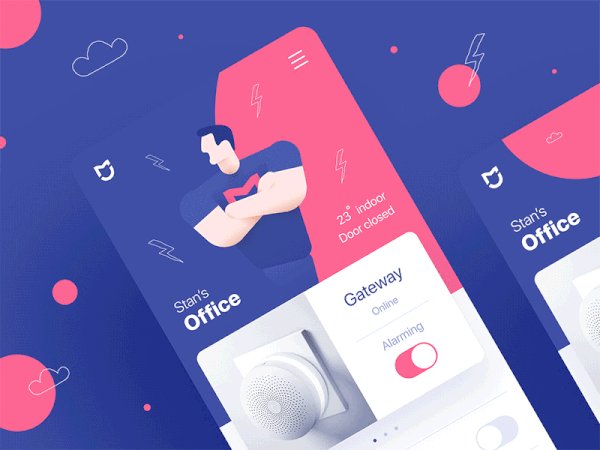
根据最近的统计数据,插画设计比任♂何形式的摄影效果好7倍。带有大胆颜色的ζ 独特插图肯定会让企业脱颖而出。一个好的插画家可以创建一个适合品牌需求的』充满活力的插画。




一、整体趋势
1.1 大胆用色
2019 年延续了 2018 年使用鲜明的色彩的这一趋势并且更加夸张,设计师在他们的工作中使用更加大胆过饱和的颜色〓。潘︽通色卡色彩趋势显示,2019 年如果想让你的工作或业务脱颖而出,请大胆用色。




1.2 非对称性
说起缺乏平衡感「,大家最常想到的就是不对称,不对称又是那㊣ 么的常见。设计者使用不对称▆这一特质,创建和谐的画面与平衡的构图,避免传统意义上的平衡。你可以╲在排版、几何形状或 3D 渲染,创建一个独特的视觉效果,记住用户〓的眼睛首先会看到较大的元素。



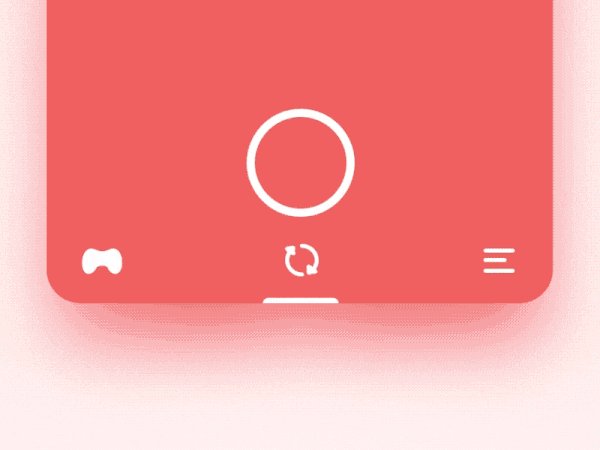
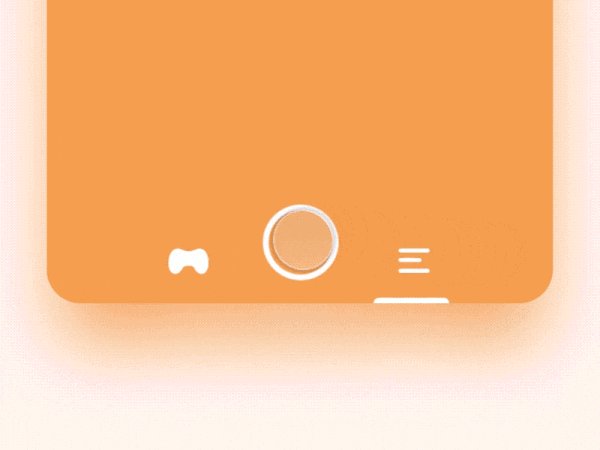
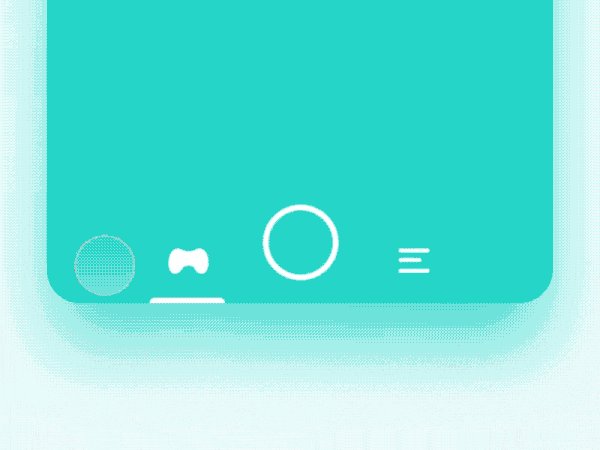
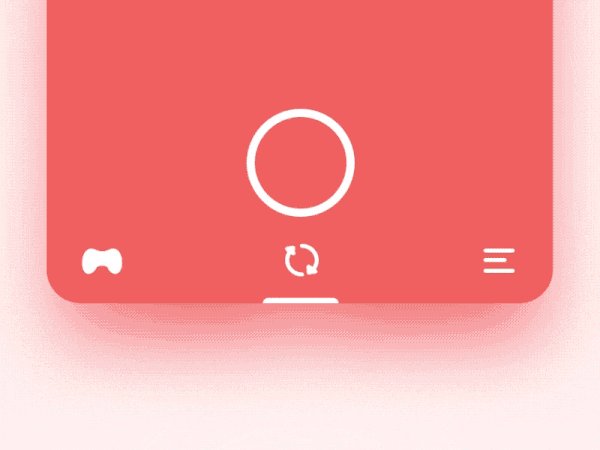
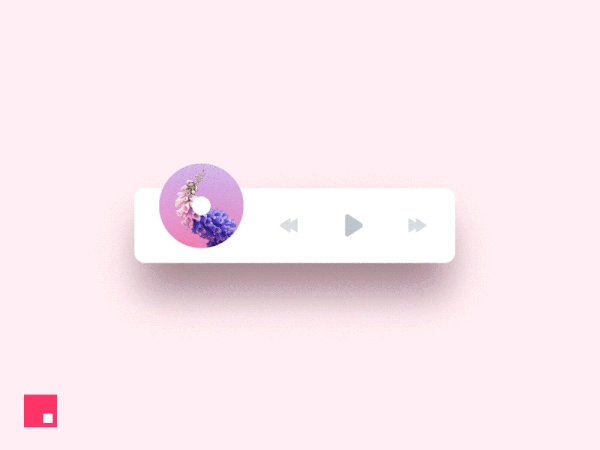
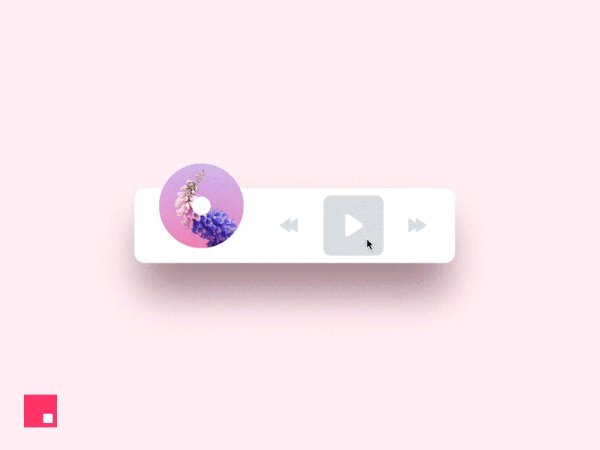
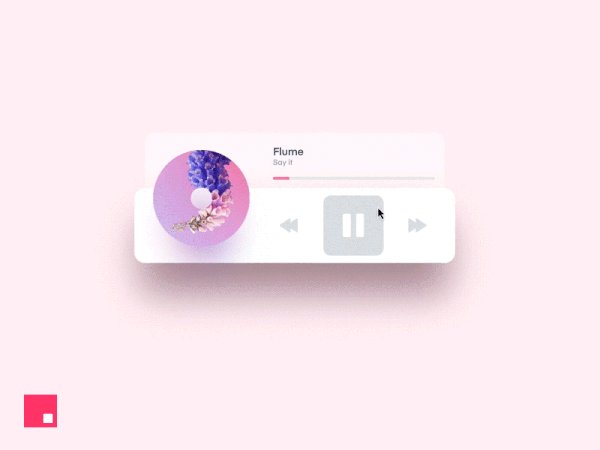
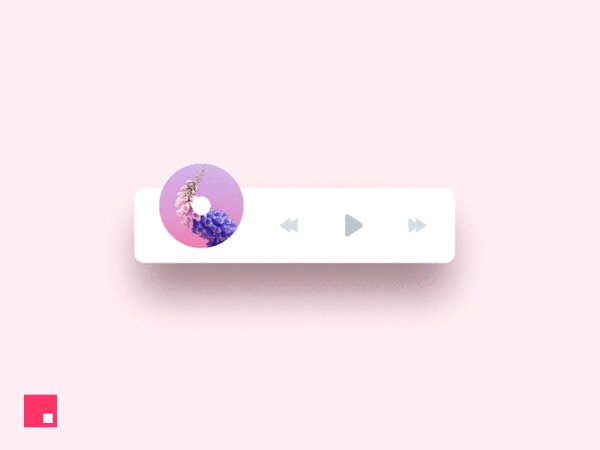
1.3 动效
网站、广告或手机程序中的小动效设计,可以促进用户产生更多的互动,这些类型的动画可以集成在所有媒体上。



1.4 结合人物
将各种各样的创意想法与人物结卐合在一起,可以达到惊人的结果。结合人物的设计方法非常具有※挑战性,但它绝对可以带来看一个项目独特的角度。




1.5 继续流行的渐变风
渐变风在 2017 年底 ~ 2018 年复出,2019 年依然流行。Apple 和 Instagram 也在他们的品牌中卐也使用了渐变,这绝对是在 2019 年最佳的选择。



1.6 轴侧设计
过去几年,我们已Ψ 经看到轴侧设计趋势,2019 年随着插图占领所有设计领域,轴测图依然是趋势。




1.7增强现实
在网页设计和 App 设计中,增强现⊙实技术已可以实现。许多在线商店试图在他们的网站使用增强现实,这是一个 2019 年相对较新的趋势,务必留意。


1.8 自然照片
看美图的时代已经几乎消失了,现在设计师正在寻找更自然、非典型的照【片。照片素材将不再像是过去的照片素材。


二、UI/UX 趋势
今年UI/UX的明星
Adobe 发布了一个神奇的具有竞争力的软件:XD,并且将它○免费提供。设计师用 XD 完成 UX/UI 工作,如设计、原型和分享用户体验,像他们的广告宣传那样。今年XD团队将继续增强动效属性和 UI 元素动效。

2.1 移动端〖优先
谷歌是第一个实现移动端响应式网站的公司,移动端网站是现在的首选,所¤以首先设计移动端成为一种趋势也不足为奇。移动端优先设计首先是为移动端用户设计网站,然☆后设计师再考虑桌面端版本。


2.2 负空间(逐年增加)
少即是多!负空间在所有设计领域都有适用,主要应用在网页①设计和 App 设计。

2.3 插画设计
如上所述,这是在过去几年继续增长的趋势。从登陆页到整个网站,插画设计在网页设计行业刮起了风暴。


2.4 直观♂的图标
建立视觉层级,将用户的注意力转向你希望他们注意的地方。例如看※到动态线性图标,人们会自然联想到服务。


2.5 流体形状与不对称形↑状
流体形状不是新概念,2017 年和 2018 年流体形状就已经在使用】,2019 年将会有更广泛的应用。配合大胆颜色和强烈渐々变,流体形状是 2019 年至关重要的年网页设计的趋势。


2.6 视频背景
研究显示,网站上的视频可◤以提高转化率。视频可以在几秒钟快速传达你的信息,让用户多逗留在网站上。
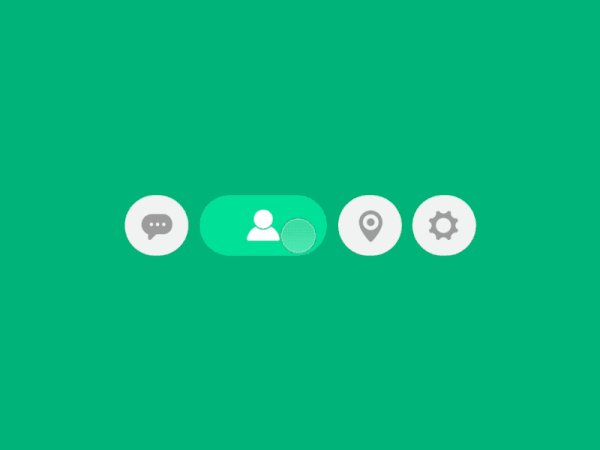
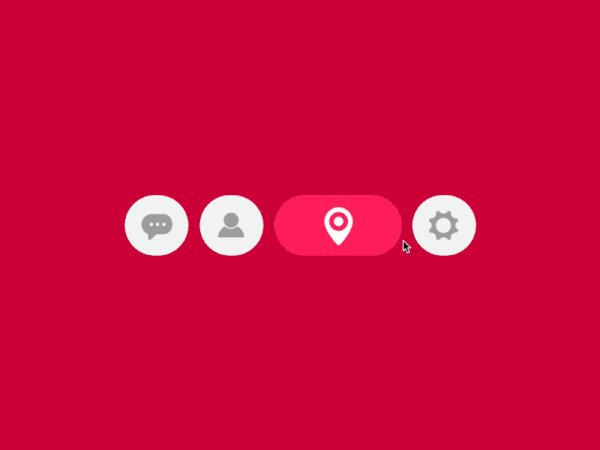
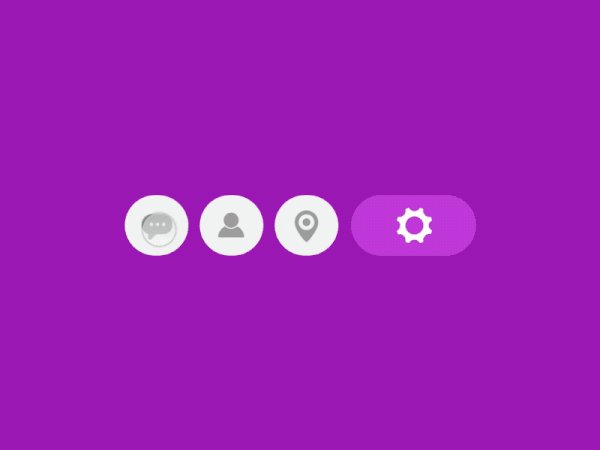
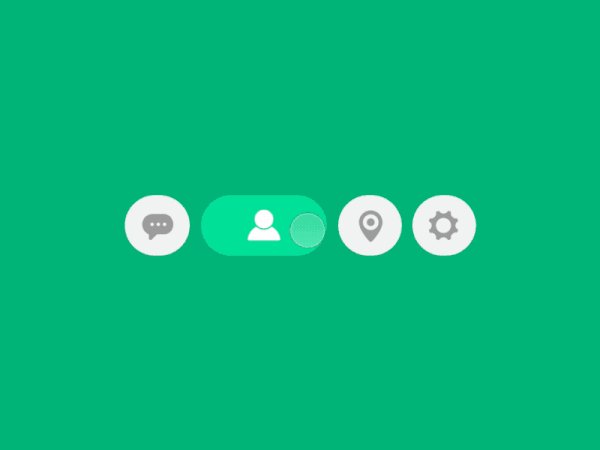
2.7 动效
今年动效迎来巨大发展,你可□以在网站、广告或 App 设计中轻易找到他们的身影。按钮的流畅转换,一个悬①停效果都发挥了巨大的作用。

2.8 微交互
微交互在∮移动平台上创建微妙的视觉效果,今年会进一步开展微交互设计。我们会发现,每个 UI 元素背后的隐藏动◣效,如雨后春笋般纷至沓来。







2.9 敢☆于将字体替代成图片
文字逐渐成为公众关注的焦点,许多大厂,如Apple,在许多情况下将文字替代成了图◆片。


2.10 破型和重叠元素
在过去的几年,重叠元素就在网页设计中使用,结合破型可以创建一个∑独特的布局。确保移动端的体验!






2.11 3D设计
在过去的一年里,3D 插图取√得了巨大的发展。大品牌的产品,在包装设计和许多更多领域使用 3D 渲染。如:运动鞋、运动装备等。


文章来源:作者●公众号:动像(ID:image_motion)
关键词:平面设计、UI设计、网页设计、交互设计

 易設計
易設計